Schatten für Screenshots mit ImageMagick erstellen
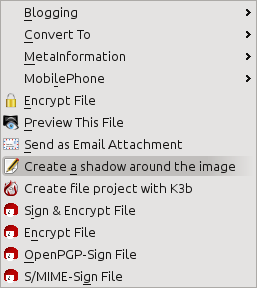
Screenshots sehen für mich schöner aus, wenn sie einen leichten Schatten haben; mit dem folgenden ServiceMenü-Eintrag kann man von jedem Bild eines mit Schatten erstellen; direkt in Dolphin über einen Rechtsklick auf das Bild.
Der Hintergrund dieses ServiceMenü-Eintrags ist im Blog nachzulesen.
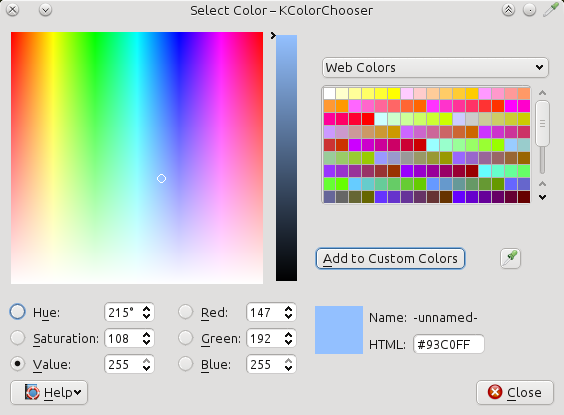
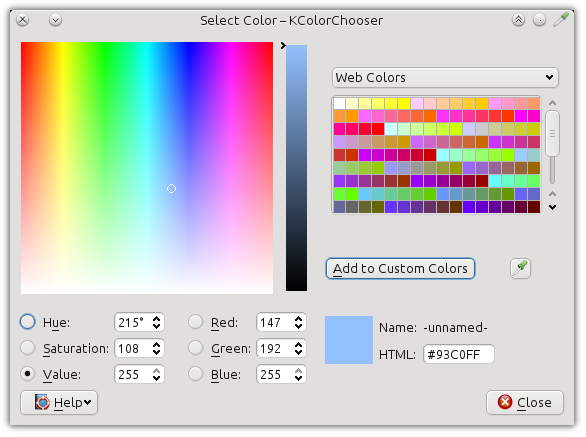
Beispiel
Das Originalbild ohne Schatten links und rechts mit Schatten:


Benötige Dateien
[Desktop Entry]
ServiceTypes=KonqPopupMenu/Plugin,image/*
Type=Service
Actions=create_shadow;
X-KDE-ServiceTypes=KonqPopupMenu/Plugin
MimeType=application/octet-stream;
X-KDE-Submenu=Images
[Desktop Action create_shadow]
Name=Create a shadow around the image
Icon=document-edit
Exec=create_shadow.sh %f
#!/bin/bash
_file="${1}"
_directory=$(dirname "$_file")
_filename=$(basename "$_file")
convert "${_file}" -gravity northwest -background 'rgba(255,255,255,0)' -splice 10x10 \( +clone -background 'rgba(95,95,95,0)' -shadow 80x3+0+0 \) +swap -background none -mosaic +repage \( +clone -background 'rgba(95,95,95,0)' -shadow 80x3-0-0 \) +swap -background none -mosaic +repage "${_directory}/shadow_${_filename}"
#If the original file should be overwritten, comment out the previous line and remove # from the next line...
#convert "${_file}" -gravity northwest -background 'rgba(255,255,255,0)' -splice 10x10 \( +clone -background 'rgba(95,95,95,0)' -shadow 80x3+0+0 \) +swap -background none -mosaic +repage \( +clone -background 'rgba(95,95,95,0)' -shadow 80x3-0-0 \) +swap -background none -mosaic +repage "${_file}"
Die ImageMagic-Zeile in diesem Script stammt aus dem “Hard Shadow”-Plugin von Shutter.
In Aktion

Update
Man kann solche Schatten auch nachträglich per CSS hinter Bilder auf einer Webseite legen, wie man z. B. in meinem Blog sehen kann:

Zuletzt geändert: 2025-01-28 21:40:17 +0000 UTC: fix(banner): add padding